- 为什么你需要一个个人博客网站?
- 我们都需要做什么?
- 第一步 – 搞定云主机
- 第二步 – 准备一个域名
- 第三步 – 启用HTTPS访问
- 第四步 – 配置Wordpress
- 第五步(可选) – ICP备案和公安备案
- 第六步 – 日常编辑器的集成
- 总结
为什么你需要一个个人博客网站?
不管是否作为一名程序员,你大概也会尝试撰写博客,或记录一些思考。这个时候你大概率会去找各类博客网站,如InfoQ、博客园、掘金、简书等托管博客平台作为一个不错的开始。这类平台的优点在于不需要自己操心管理底层的服务器、配置等,这已经足够满足大部分人对于“写文章”的需求,所有需要你去做的就是写一篇文章,点击发布。
但是如果你是一个希望拥有一个承载个人品牌的站点,允许你自由地进行布局和配置,或者除了写博客之外,你还希望展示一些个人技能:例如作为你个人作品的展示网站,或者单纯就是喜欢折腾这些,那么或许搭建一个个人网站正是你在寻找的。
我曾经尝试过多种搭建类似需求的个人网站的方式,如Hexo、一些开源的博客框架,甚至考虑过自己撸一个,但是要么是已有的框架不能很好地满足个人的实际需求,要么是捉襟见肘的前端技能导致连自己都看不下去的界面。之前也试过搭建一个WordPress网站,但是因为用vscode + markdown写文章已经习惯了,不太喜欢在网页上用块编辑器。当时也没有花过多的时间在深入研究WordPress上,所以很快就放弃了。
最近对于一个个人网站的需求很强烈,所以不得已又回过头来研究WordPress。经过几天的折腾,查阅过很多散落各处的文档和其他人的博客,最终平凑起来才终于成功上线了,所以这篇文章就完整地记录一下如何从零搭建起个人的网站。
我们都需要做什么?
为了搭建起我们需要的个人网站,我们需要:
- 申请一台尽量便宜,并且部署了Wordpress的云主机
- 申请一个域名并部署
- 申请一个
SSL证书来开启HTTPS访问 - 配置Wordpress
- ICP备案和公安备案(可选)
- 集成日常文章编辑器直接推送发布(可选)
第一步 – 搞定云主机
云主机的选择有很多,国内的有阿里云、腾讯云、华为云,国外的有AWS、Azure、GCP等,如果你没有特别的厂家偏好,对比一下选一个一年下来最便宜的方案就可以。
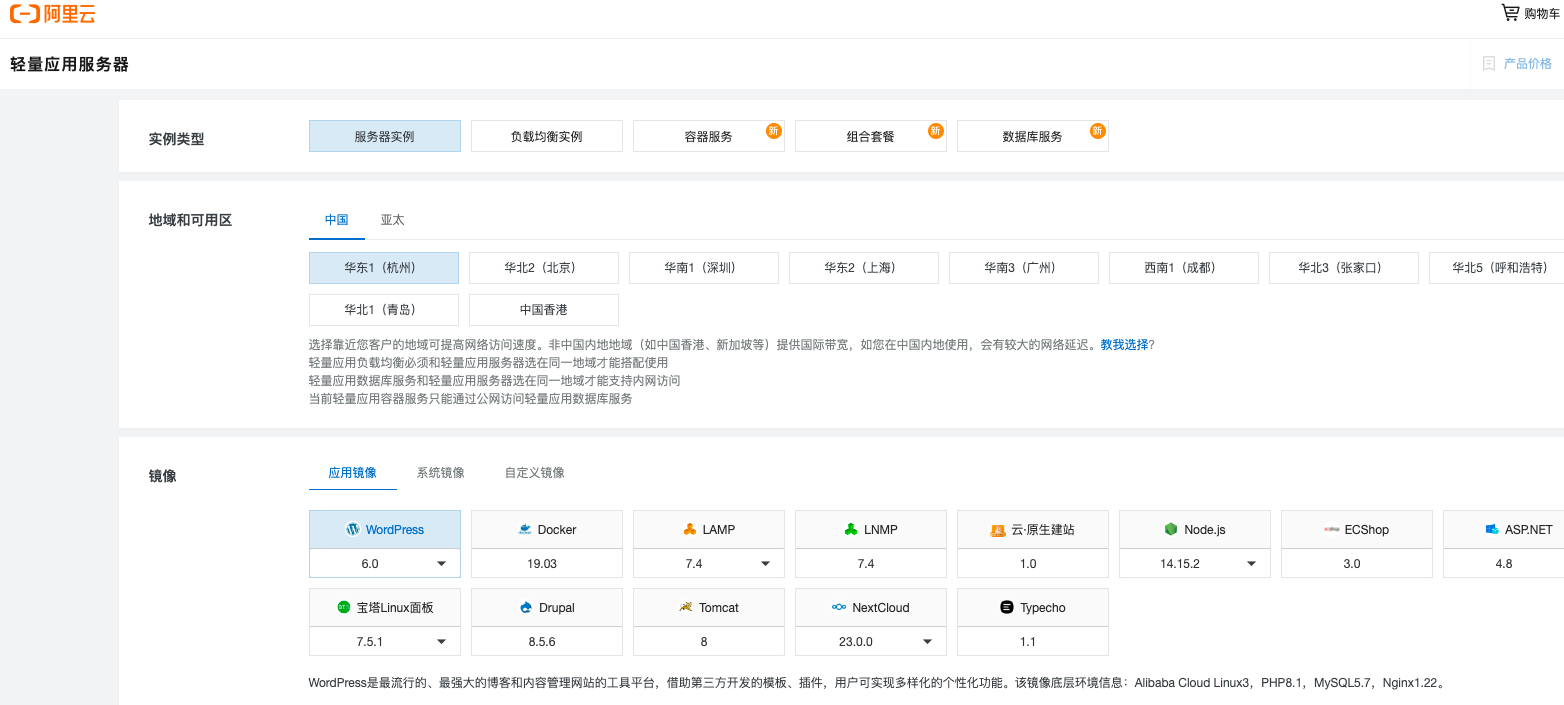
我选阿里云是因为刚好看到他们有个Wordpress实例轻量化主机的托管服务,省去了自己部署WordPress的麻烦。

至于规格,一开始不用选的过大,一般对于没有太多交互,仅仅是用来写文章的网站来说2vCPU+2GB的规格,无需额外的数据盘足够大部分人开始了。

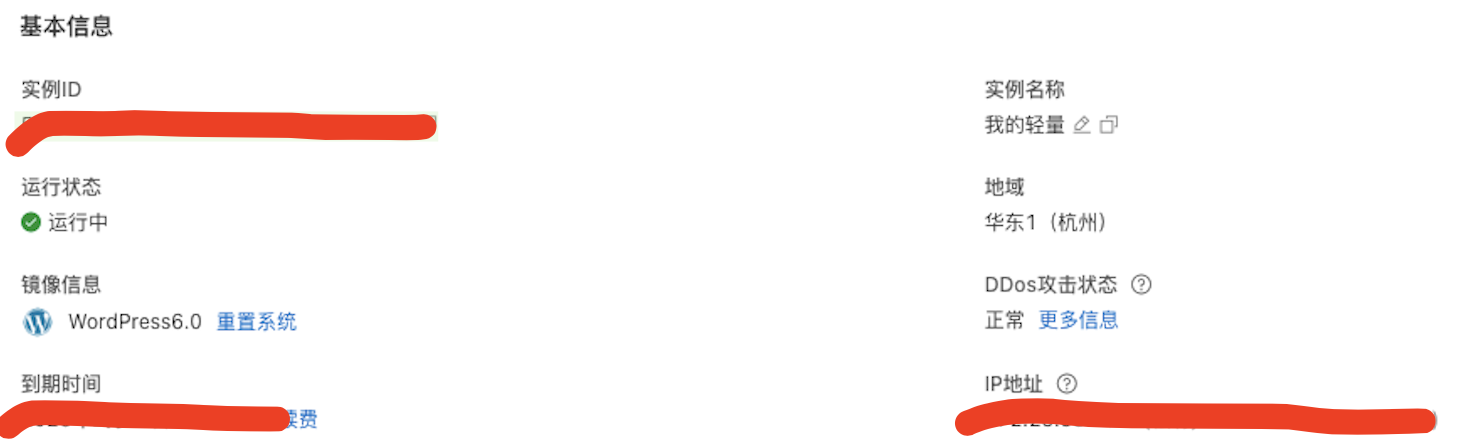
等待部署完成,就可以从控制台看到服务器的信息和状态了。

你可能需要打开服务器的443端口以便启用HTTPS访问,以及22端口用于SSH远程登陆服务器,如果这些端口没有打开,可以添加防火墙规则。等所有配置都完成以后,可以将22端口关闭。

第二步 – 准备一个域名
域名可以在任何一个域名服务商那里购买,我为了管理起来省事,还是在阿里云的域名服务上申请的。
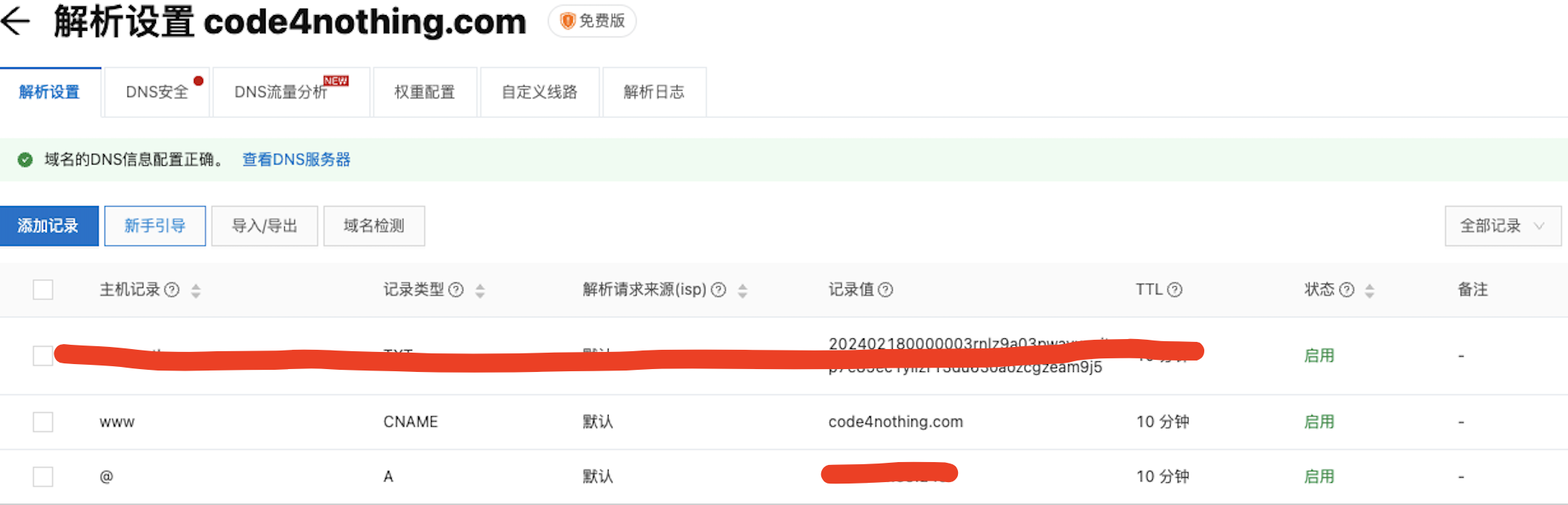
当你拥有了一个自己的域名以后,需要进行域名的DNS解析,也就是将域名和你的服务器IP地址关联起来。对于阿里云来说,使用DNS解析服务。

DNS解析生效后,就可以通过http://code4nothing.com来访问我们的Wordpress站点了,接下来我们需要启用HTTPS访问。
第三步 – 启用HTTPS访问
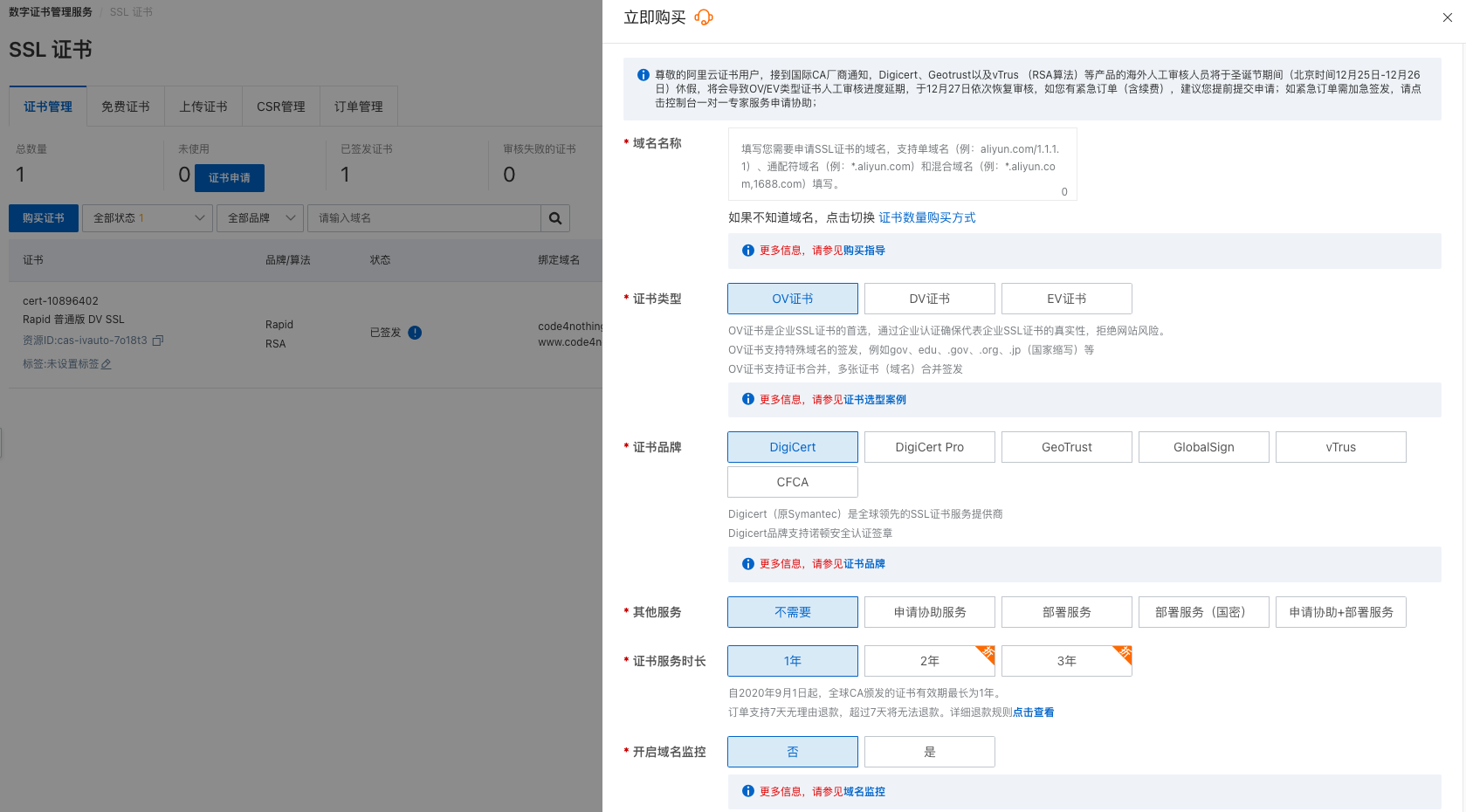
为了启用HTTPS访问,我们需要为我们的域名准备一个SSL证书,获取SSL证书的方式有两种:购买一个正式的SSL证书;或者使用开发证书。
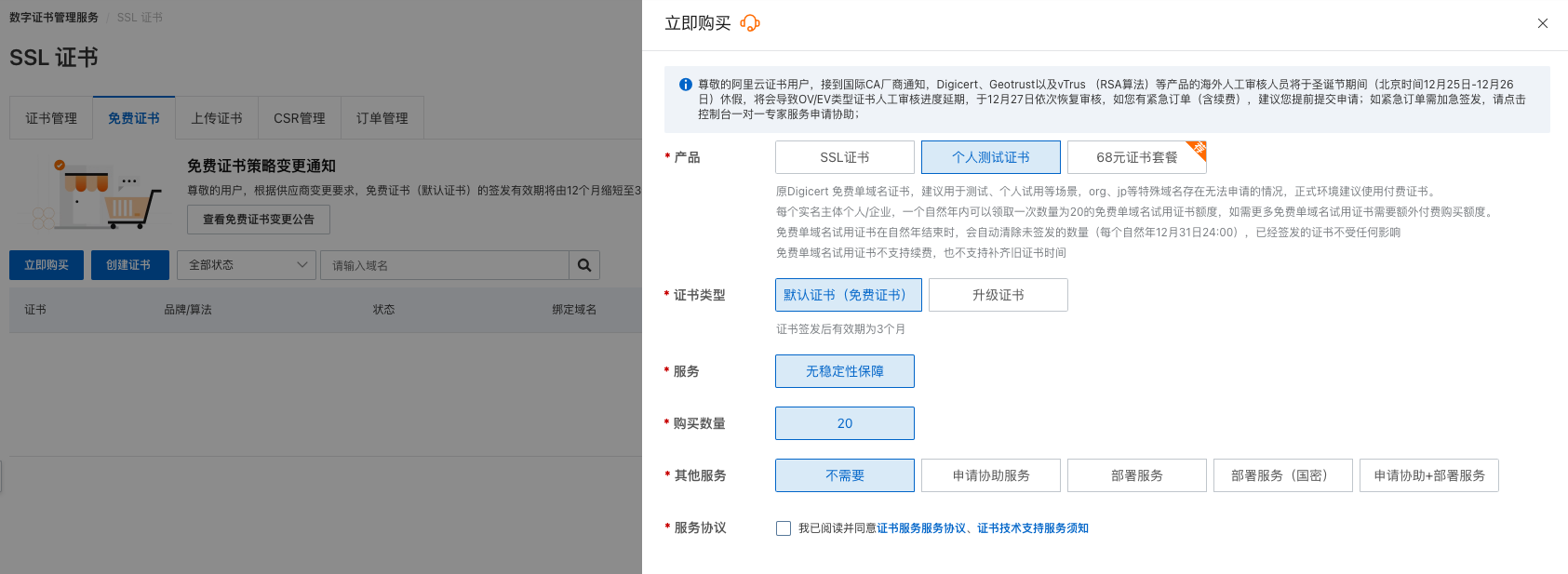
作为启动,你可以使用开发证书来加快建站过程。

需要指定绑定的域名,可以使用通配符*来绑定所有子域名。

申请下证书以后,我们如果没选择让客服帮忙部署证书,就可以按照WordPress环境上安装SSL证书的说明来手动部署。
第四步 – 配置Wordpress
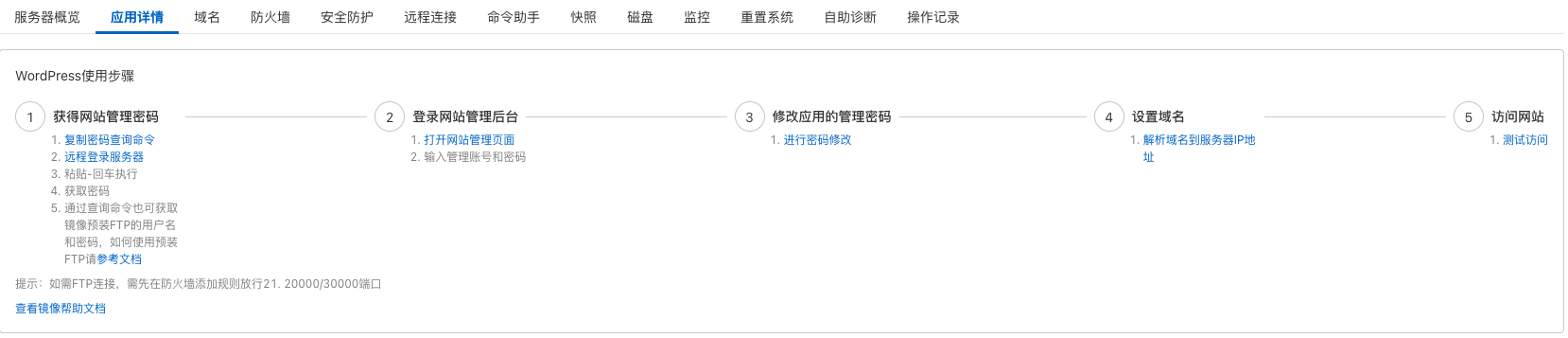
登陆https://<你的公共IP地址>/wp-admin来进入WordPress管理界面进行进一步的配置,用户名默认admin,密码你可以按照截图中的说明并使用命令sudo cat /root/ReadMe来获取。

主题配置和自定义
在WordPress管理界面上通过外观/主题来选择你满意的主题启用,在外观/自定义中进行关于界面主题的自定义配置,不同的主题会允许不同的自定义项,如果你不是对可定制化和排版样式等特别看重,那免费的主题已经足够开始了。购买一些主题的pro版本会带来更大的自定义自由度,看个人喜好和预算情况。
插件配置和自定义
WordPress之所以被广泛应用,很大原因也是因为其丰富的插件市场,当然也不是越多越好,选择你实际需要的最小集即可。
对于我自己来说,目前只额外安装了以下插件:
Editor Block Outline用于添加文章大纲Highlighting Code Block用于高亮代码块Post Views Counter用于统计文章访问量博客社交分享组件用于中文互联网常用的分享、打赏等功能
第五步(可选) – ICP备案和公安备案
如果你选择的云服务器是部署在国内的,那么ICP备案是必须的,否则会被关停,公安备案目前虽然还没有在全国范围内强制推行,但是这是个趋势,最好也一起备案。
如果你的云服务器部署在香港或者海外,那么这一步可以完全跳过。
ICP工信部备案
备案流程可以参考下图以及文档链接

提交信息部分主要需要你的主办单位信息,主办单位负责人信息(对于个人网站来说,这两项是一样的),网站信息(需要注意网站名称中不要包含博客,论坛等字眼,否则阿里云初审的工作人员会联系你修改)。

提交材料后24小时内阿里云的初审工作人员会和你确认一些问题并完成初审,流程走到工信部短信核验之后留意手机短信,接收到工信部的短信校验码后及时登陆工信部网站完成短信核验。

等待工信部审核通过,你就能拿到网站备案号了。然后需要在你的WordPress站点的主题个性化/编辑器中在页脚区域的适当位置添加备案信息代码:
<a href="https://beian.miit.gov.cn/" target="_blank">你的备案号</a>更新后能从页面上点击文字跳转到工信部网站,这一步就成功完成了。
公安备案
登陆全国互联网安全管理服务平台,整个注册和登录的过程比较繁琐,然后按照公安备案文档中的信息填入,对于不开放评论或者注册的个人网站来说,选择非交互式网站会省很多事,如果选择交互式网站,也许会需要进一步的审核。
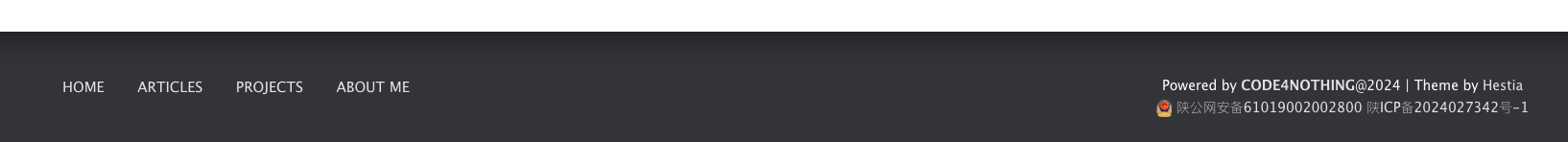
等待几天公安备案完成,需要添加公安备案信息到页脚区域的适当位置:
<div>
<img width="16rem" src="<公安备案完成后提供的公安图标>" />
<a href="https://beian.mps.gov.cn/#/query/webSearch?code=你的公安备案号" rel="noreferrer" target="_blank"><省份>公网安备<你的公安备案号></a>
</div>完成以上两步备案后,上线的效果是这样的:

第六步 – 日常编辑器的集成
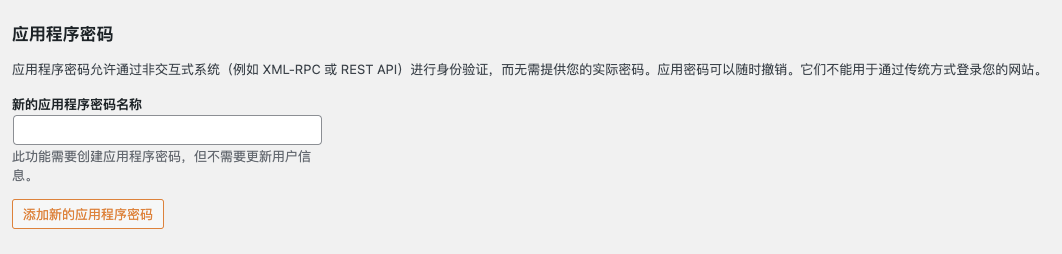
不管使用哪种编辑器,都需要在WordPress的用户/个人资的底部找到应用程序密码部分来准备一个新的密码。

VSCODE
日常使用VSCode写文章可以在扩展里搜索WordPress Post插件进行安装和配置。
Api Url:https://<你的域名>/wp-json/wp/v2Auth Password: 刚刚生成的应用程序密码Auth User: 生成密码所在的用户名,如adminSite Url:https://<你的域名>/
接下来按照插件的说明去写文章并发布就好了,但是在这个方式下,遇到了一个问题,如果在WordPress配置中选择配置永久固定链接为朴素

在使用插件进行发布的时候会报错说没找到postId,但是使用年月日加文章名就没有问题。
Obsidian
日常使用Obsidian写文章的话可以搜索插件WordPress安装和配置,在Profile中填写应用程序密码。
具体的用法大同小异,试两次就可以了。
但是这种集成也有一些问题,比如代码没办法推送成Syntax Highlighting Code专用的块元素,需要自己修改,格式并不完全兼容markdown等问题,但是修改起来也相对比较简单。
总结
以上就是这次搭建这个个人网站趟过的所有坑,供各位参考。
0 Comments